Hexo+Github Page博客搭建-写作优化
🔯 搭建博客系列目录
声明:关于一些描述的约定
为了方便描述,我们约定以下名称,更容易表述。
以下博客文件夹表示放关于博客相关东西的文件夹,包括用到的软件
以下Hexo文件夹表示Hexo初始化(执行hexo init的那个)的文件夹,一般命名为blog
以下主题文件夹表示Hexo文件夹下的themes下的你所用的主题文件夹

博客使用md文件写作,但是我们应该用什么软件呢?
图片传上去在博客却显示失败,怎么办呢?
# Menu
Typora编辑器
Github图床方案
PicGo + Github + Typora 三合一
Gitee 图床方案
PicGo + Gitee + Typora 三合一
什么是图床:就是把图片存储在云上的地方,有一些免费的,个人搭建的站点,可是我们如果存放在别人那里,那一点也不可信,说不定过不了多久这个网站就挂了,然后你的图片都没了,那不行。
因为我就经历过这样的事情,所以我们就自己搭建好了。
Ax Typora
a 介绍
Readable & Writable
Typora gives you a seamless experience as both a reader and a writer. It removes the preview window, mode switcher, syntax symbols of markdown source code, and all other unnecessary distractions. Instead, it provides a real live preview feature to help you concentrate on the content itself.
Distractions Free
Seamless Live Preview
What You See Is What You Mean
b 安装
安装地址:https://typora.io/#windows
安装之后打开md文件就可以使用Typora了。
建议:只要有关博客的软件都放在
博客文件夹下。
下面我们就来介绍一下两个图床方案,你可以自由选择。
Bx ⚝ Github图床方案
Gtihub的优势那可太多了,容量也大,加持jsDeliver的CDN加速和https,简直完美。
这两个都是大厂,不用担心会没,不错不错。就是不稳定。
2021年12月20日 jsDelivr在中国大陆地区出现大规模访问错误,其SSL证书被替换为某默认证书导致使用者校验出错。出现这种情况的原因在于jsDelivr 备案许可被注销,因此在检测到备案问题后直接阻断相关域名的访问。
更新:2022年4月28日,jsDelivr得到了与Facebook、Twitter等如出一辙的安排,主要的服务域名遭到DNS污染。
更新:2022.05.17,再次被污染,并且增加了伴随的sni阻断,hosts不再有效。
这次的污染只针对cdn.jsdelivr.net这一个域名,jsDelivr有很多的CDN赞助商共同支持,每一个服务商都会有自己的专有子域名,通过替换访问资源到其他的二级域名可以恢复访问。但这些CDN普遍速度一般,而且前途并不明朗,建议仅供临时使用。
CloudFlare:
test1.jsdelivr.net
CloudFlare:testingcf.jsdelivr.net
Fastly:fastly.jsdelivr.net
GCORE:gcore.jsdelivr.net
a 下载PicGo
Picgo:https://github.com/Molunerfinn/PicGo/releases
最好不要下载Beta版本的,有可能会不稳定。
建议:只要有关博客的东西,都放在
博客文件夹下
下载好后,打开就行了
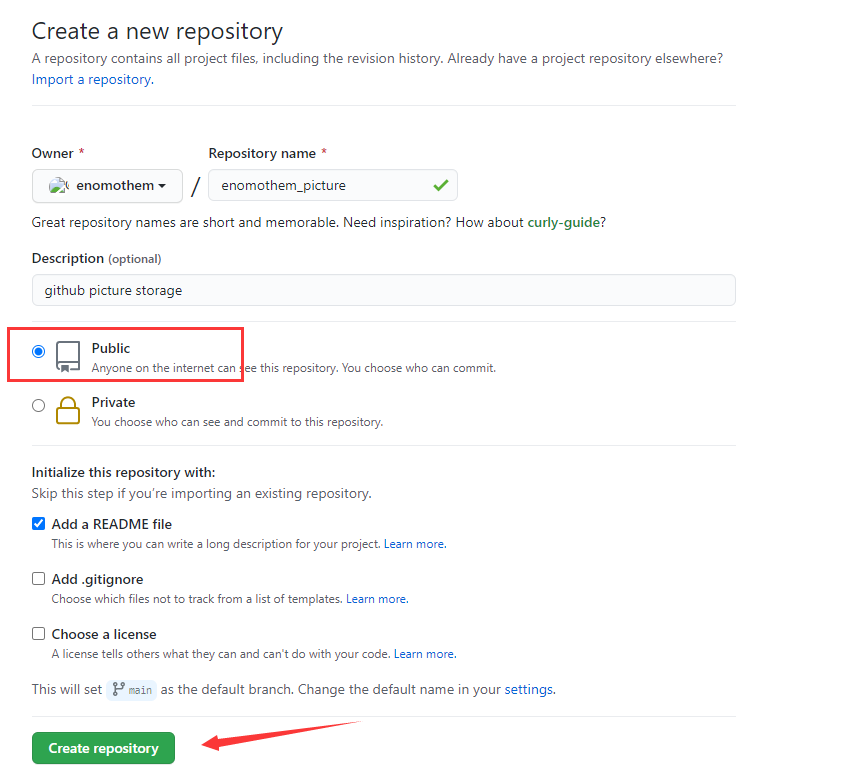
b 新建Github仓库
New repository => Create repository

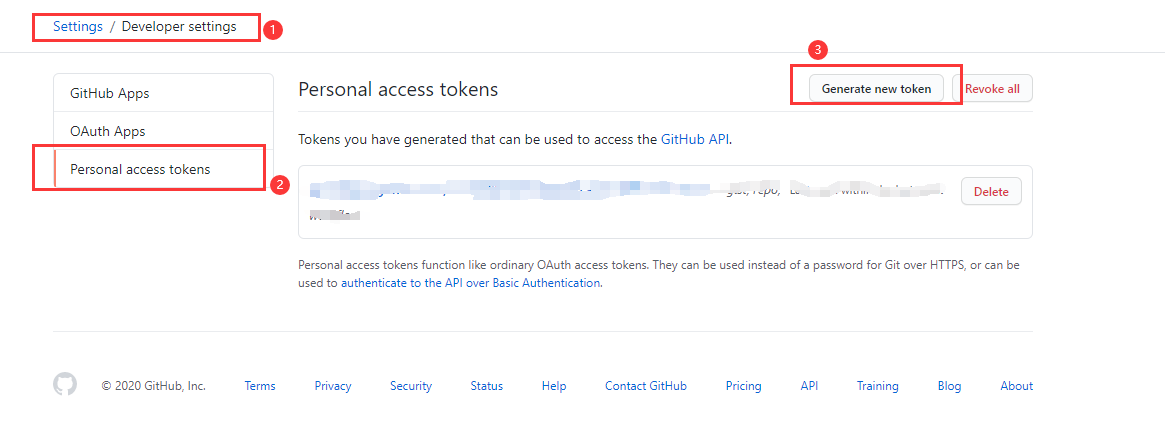
c 生成Token
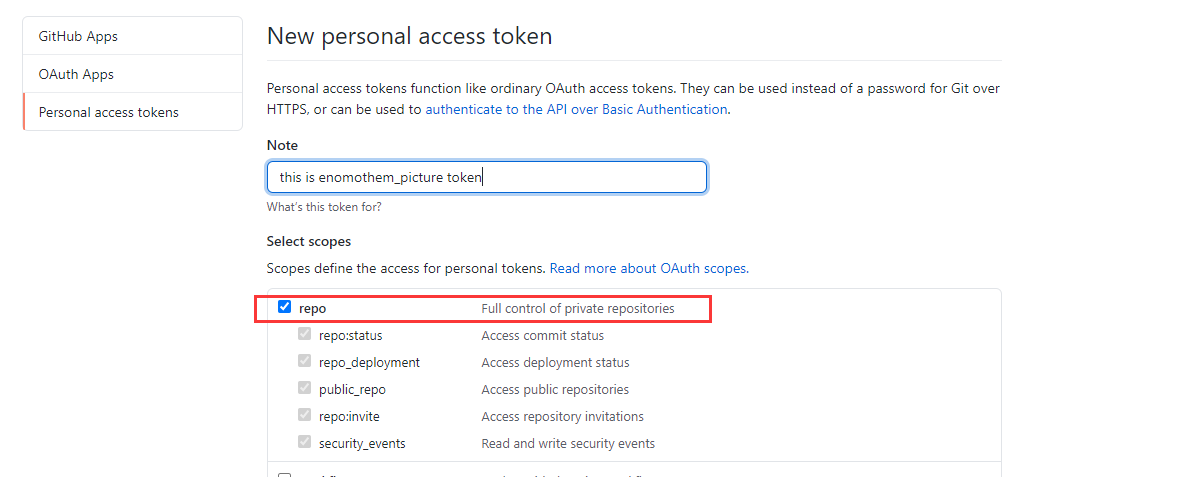
Settings => Developer settings => Personal access tokens => Generate now token

Note is describ and select repo

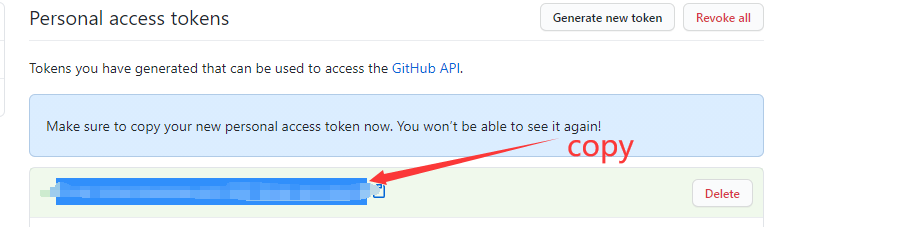
copy token

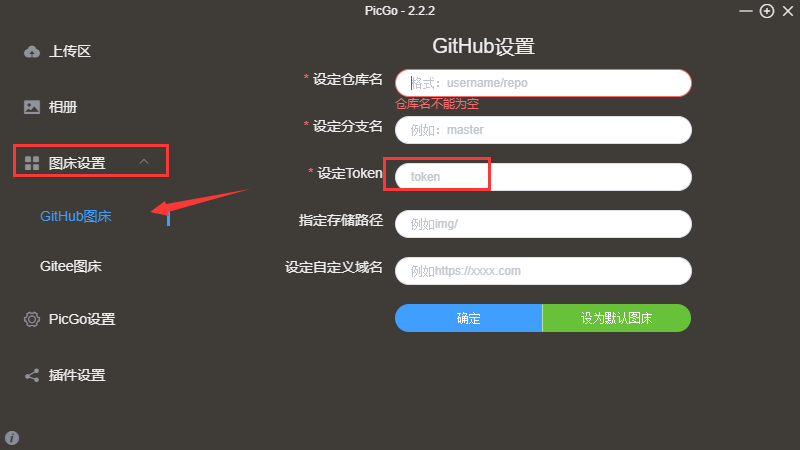
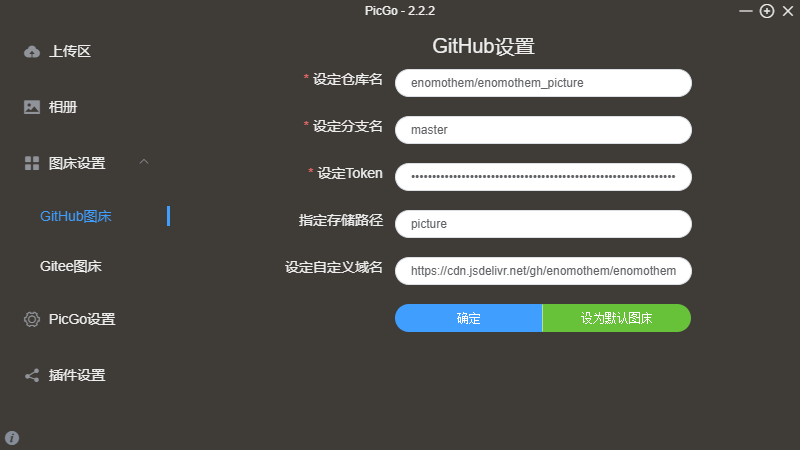
d 配置PicGo

- 设定仓库名:你的用户名加新建的仓库名。
- 设定分支名:master
- 设定 Token:刚才copy的
- 指定存储路径:自定义,初始化一个文件夹,名字比如img
- 设定自定义域名:格式:
https://cdn.jsdelivr.net/gh/username/repo如果cdn挂了,将cdn替换为fastly,username为 GitHub 用户名,repo为新建的仓库,用于存储图片
配置完成。
e 验证
出现一个服务端错误的提示,一直没解决。以下是一些建议:
库名不要搞空格,一般用 - 代替,不要搞特殊符号。
文件名不要搞特殊符号
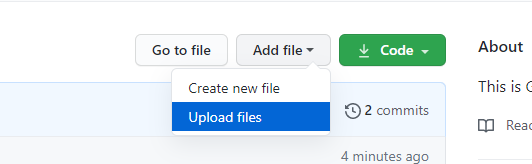
f 解决
直接Github上传
访问有效

复制链接到Typora就可以了。
Cx ⚝ Gitee图床方案
gitee方案虽然好,但是最近发现有些图片已经访问不了了,违反法律法规的原因,图片也无法找到了,这不禁让我思考,个人博客都限制怎么死,那么还叫个人博客?其实最好的方案还是github,或者本地,这是最安全的。其实上传的图片并没有那么重要,主要是追求一个稳定罢了。
2022年3月25日开启了防盗链,博客笔记中引用的图片无法显示,这下好了,这东西不能再要了。
a 下载PicGo
Picgo:https://github.com/Molunerfinn/PicGo/releases
最好不要下载Beta版本的,有可能会不稳定。
建议:只要有关博客的东西,都放在
博客文件夹下
下载好后,打开就行了
b PicGO下载Gitee插件
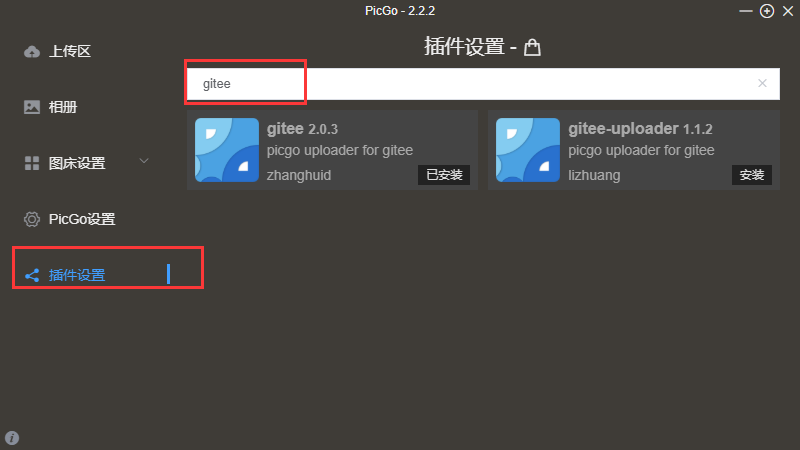
因为PicGo还没有支持Gitee,所以我们只能下载插件。
在插件设置里搜索gitee,两个都可以下。

c 创建Gitee库
Gitee(码云),是国内的代码仓库,有访问快的优势,但是缺点就是存储太少了。
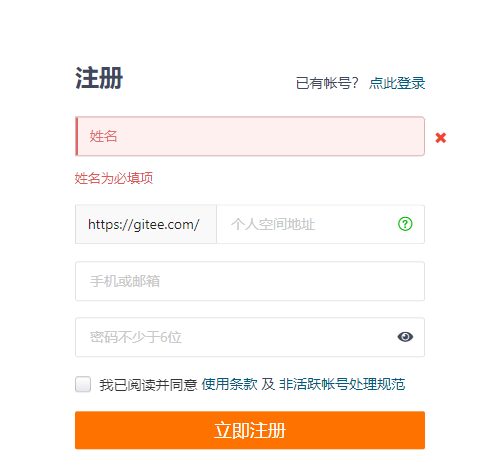
首先注册Gitee:https://gitee.com/

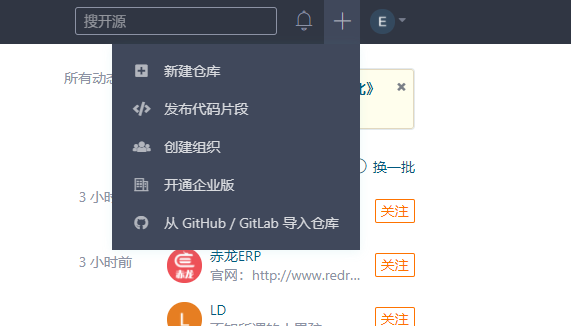
注册好后,点击右上角加号新建仓库。

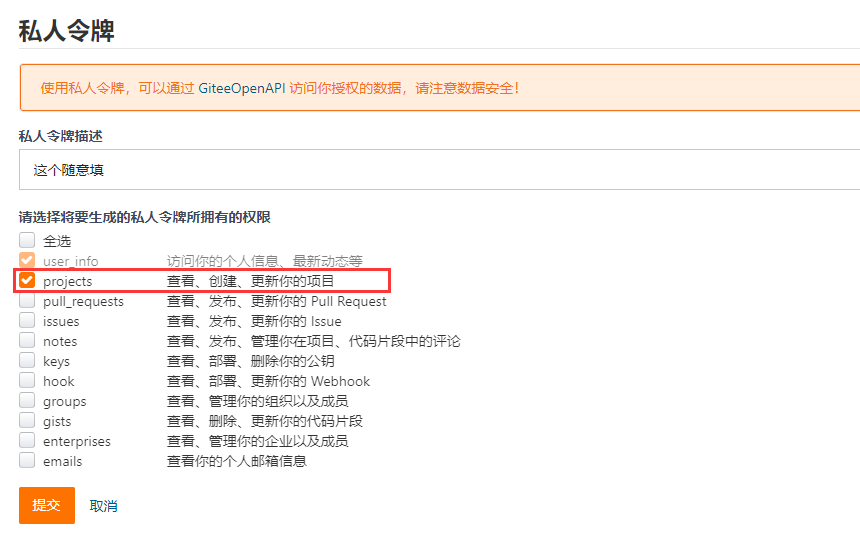
d 生成私人令牌
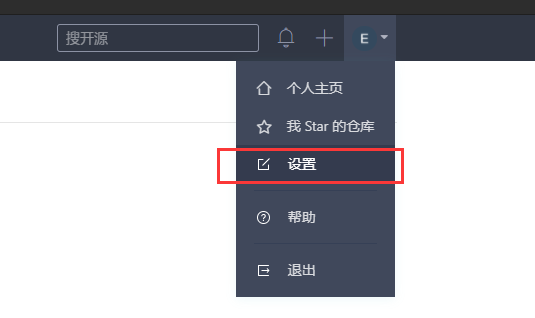
点击右上角头像,设置

找私人令牌

生成新令牌,只添加一个projects,提交

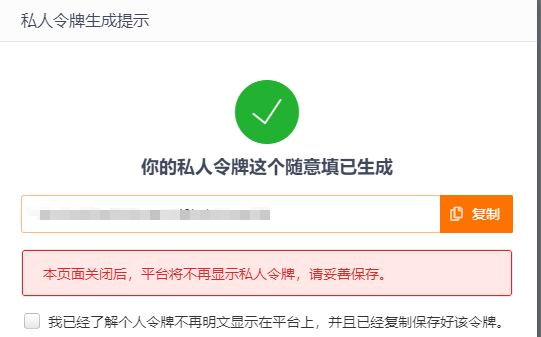
提交后,复制下来。

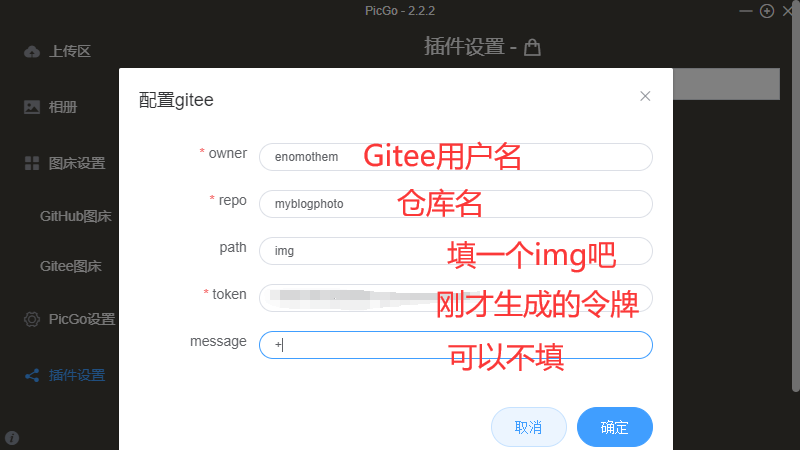
e 配置PicGo
找到插件设置,配置

看图填好就行
owner: #gitee的用户名
repo: #仓库名
path:img
token: #私人令牌
message: 可以不填。这个就是上次的时候的一个描述

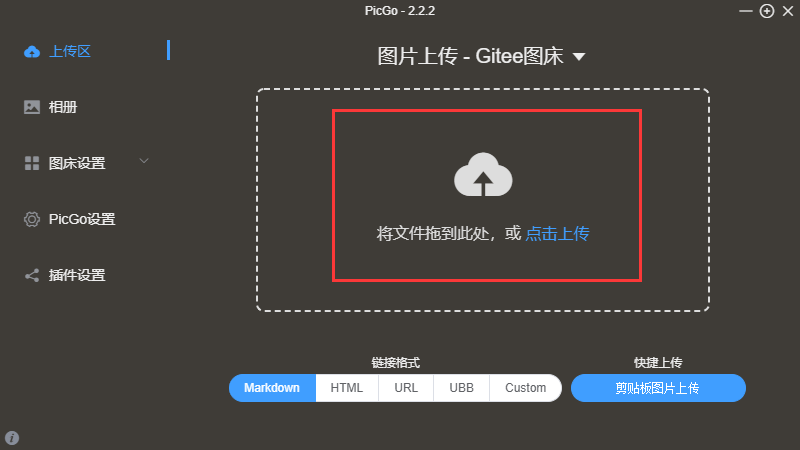
f 验证PicGo
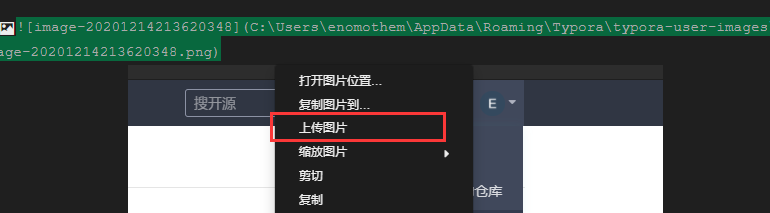
(!先重启一下PicGo)点击上传,看看能不能成功:

上传成功后,右下角会出现一个提示,或者你看看PicGo的相册里。

证明成功。
注意:PicGo的设置里,设置server的端口一定要是36677,一般重启容易变动,记得看一眼。
g Gitee+PicGo+Typora 三联动
想象一下,在Typora写文章时直接移入一个图片,主动上传到你的Gitee图床中,这一步就是PicGo实现了。
美滋滋啊嘻嘻嘻。
打开Typora,文件下的偏好设置中(快捷键Ctrl+,)

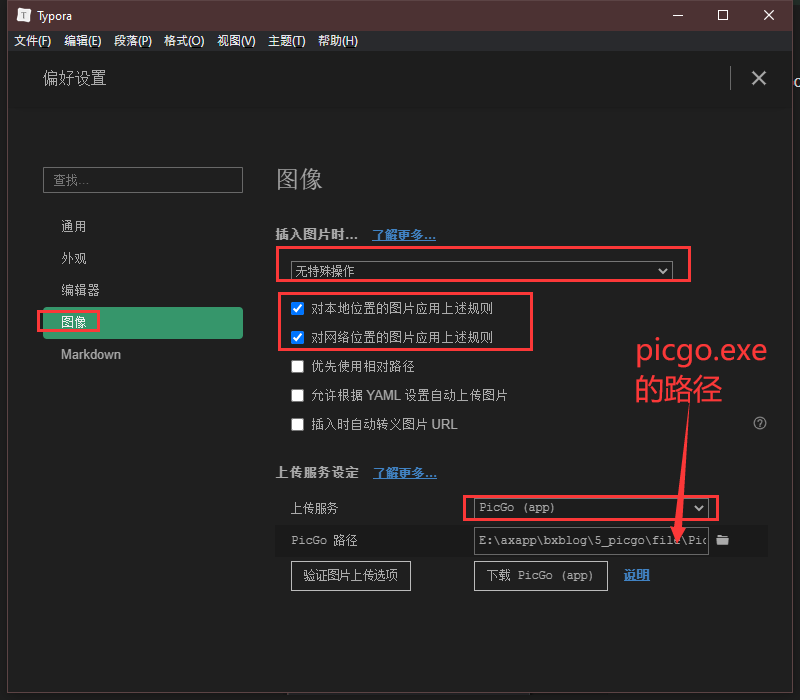
图像,插入图片时无特殊操作,勾选前两个。然后选择PicGo(app)和Picgo.exe的路径。

h 验证三联动是否成功
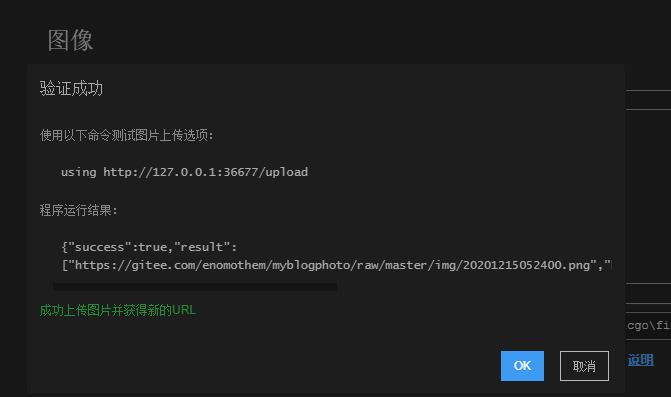
验证 1,点击验证图片上传选项

验证 2, 上传一个图片

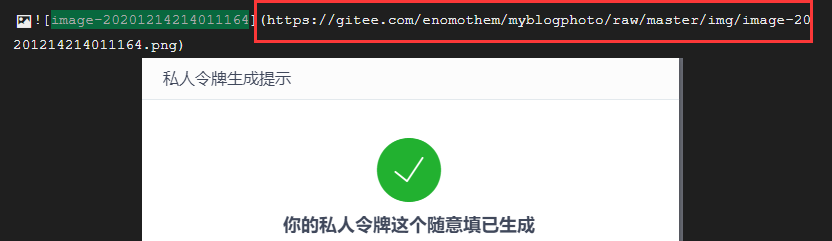
图片地址为本地,我们点击上传后,图片变成Gitee的地址即为成功。


Dx ⚝ 国内图床方案
在Gitee加了防盗链以及Github的CDN加速Jsdeliver出事之后,我无路可退,只能转变思路看国内的图床了。
我会思考和对比哪个图床值得一试,首先我会列出一些国内比较好的图床。
七牛云
PicGo是否支持:是
是否稳定:可靠
可以试试
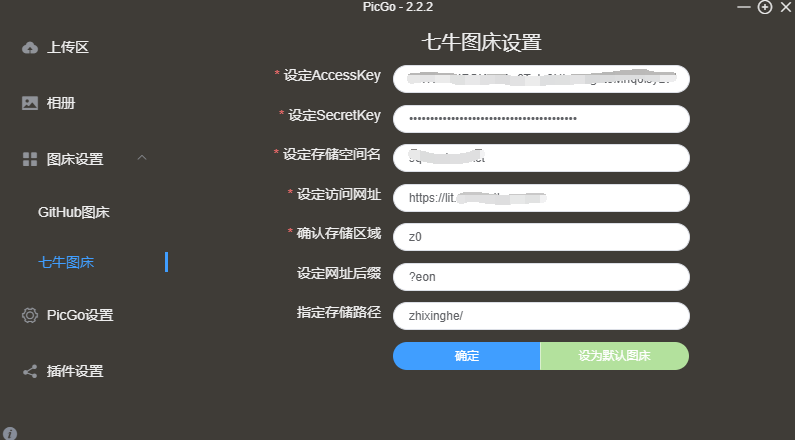
配置PicGO
进入七牛云页面,右上角头像->密钥管理->复制 AccessKey和SecretKey到PicGo中
- 存储空间名是你第二步建立的空间的名字
- 网址是刚刚绑定的那个二级域名
- 存储区域:七牛云的存储区域(华东 z0,华北 z1,华南 z2,北美 na0,东南亚 as0 ),根据你空间所在的区域,填对应的代码

又拍云
SM.MS
路过图床
圆子图床
聚合图床
Ex ⚝ 自建图床方案
可以利用下面的开源代码搭建自己的图床,虽然自己的才是最稳定的,但自己的就一定稳定吗?你的图床就一定快吗?
- 使用nginx负载均衡+多个云的免费额度打造免费markdown图床 | | Bruce’s Blog
- lazy-koala/imgs-upload-srv
- PicUploader: 一个还不错的图床工具
- skycity233/SMPIC
- skycity233/MDPIC
- 教程:如何使用 chevereto 搭建免费图床系统
Fx Reference
[1] https://yafine-blog.cn/posts/15cb.html



