Hexo+Github Page博客搭建-重新部署
🔯 搭建博客系列目录
声明:关于一些描述的约定
为了方便描述,我们约定以下名称,更容易表述。
以下博客文件夹表示放关于博客相关东西的文件夹,包括用到的软件
以下Hexo文件夹表示Hexo初始化(执行hexo init的那个)的文件夹,一般命名为blog
以下主题文件夹表示Hexo文件夹下的themes下的你所用的主题文件夹

由于每个主题的配置不一样,具体还要看主题文档。这里只做简单配置,还有一些实用的配置,具体我会持续更新。
本配置就以我的主题
hexo-theme-matery为例。
其更多的还需要自己去感受,一般配置文件里都会做出解释,可以根据自己的需求去变更。
Ax 基础配置
a 修改主题配置
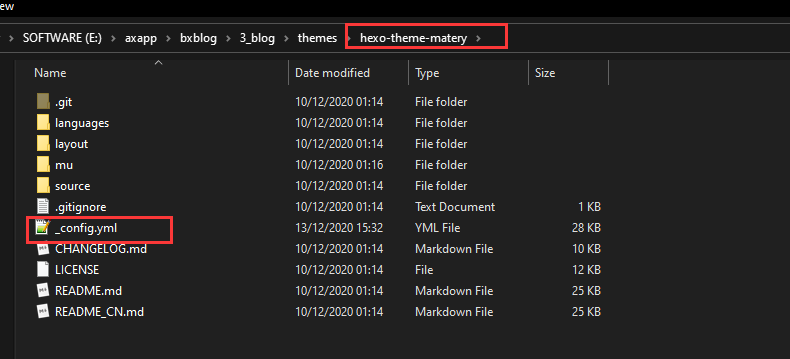
打开Hexo文件夹下的主题文件夹,配置_config.yml

修改为自己的联系地址,如果没有的空着就行了
# The configurations of the second line of home banner
# icon/button will not show up if you leave the corresponding socialLink empty
# 首页 banner 中的第二行个人信息配置,留空即不启用
socialLink:
github: https://github.com/enomothem
email: enomothem@outlook.com
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
qq: 251051821
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
rss: true # true、false
根据代码我们可以知道打赏的图片路径
# 是否激活文章末尾的打赏功能,默认激活(你替换为的你自己的微信、支付宝二维码图片、或者使用网络图片也可以).
reward:
enable: true
title: 你的赏识是我前进的动力
wechat: /medias/reward/wechat.png
alipay: /medias/reward/alipay.jpg
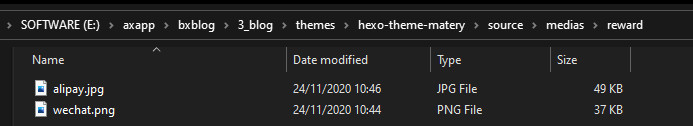
打开主题文件夹下的source/medias/reward/
把自己的微信,支付宝图片替换已有的,文件名不变。

Bx 特效
a 雪花特效

圣诞节了,我想给网址添加点雪花,增加乐趣,结果调试成功。
在主题文件夹/source/js下新建snow.js添加以下内容
/*样式一*/
(function($){
$.fn.snow = function(options){
var $flake = $('<div id="snowbox" />').css({'position': 'absolute','z-index':'9999', 'top': '-50px'}).html('❄'),
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize : 10,
maxSize : 20,
newOn : 1000,
flakeColor : "#AFDAEF" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */
},
options = $.extend({}, defaults, options);
var interval= setInterval( function(){
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 200,
endPositionLeft = startPositionLeft - 500 + Math.random() * 500,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake.clone().appendTo('body').css({
left: startPositionLeft,
opacity: startOpacity,
'font-size': sizeFlake,
color: options.flakeColor
}).animate({
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2
},durationFall,'linear',function(){
$(this).remove()
});
}, options.newOn);
};
})(jQuery);
$(function(){
$.fn.snow({
minSize: 5, /* 定义雪花最小尺寸 */
maxSize: 50,/* 定义雪花最大尺寸 */
newOn: 300 /* 定义密集程度,数字越小越密集 */
});
});
然后在主题文件夹/layout/layout.ejs文件中添加以下内容
<script src="/js/snow.js"></script>
b 樱花特效
在主题文件夹/source/js下新建sakura.js添加内容传送门
然后在主题文件夹/layout/layout.ejs文件中添加以下内容
<script src="/js/sakura.js"></script>
c 添加动态科技线

在 主题文件夹/layout/layout.ejs 文件中添加如下代码:
<!--动态线条背景-->
<script type="text/javascript"
color="122 103 238" opacity='0.7' zIndex="-2" count="200" src="//cdn.bootcss.com/canvas-nest.js/1.0.0/canvas-nest.min.js">
</script>
d 鼠标特效
1 烟花爆炸
首先在 主题文件夹/source/js 目录下新建 fireworks.js 文件,打开这个网址传送门,将内容复制粘贴到 fireworks.js
然后再 主题文件夹/layout/layout.ejs 文件内添加下面的内容:
<canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas>
<script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script>
<script type="text/javascript" src="/js/fireworks.js"></script>
Cx 思维导图渲染
这个插件是 HunterXuan 完成的 hexo-simple-mindmap
a 下载插件
npm install hexo-simple-mindmap
b 直接在文章中使用
{% pullquote mindmap mindmap-md %}
- [渗透测试](https://enomothem.com)
- 前言
- 目标
- 信息收集
- 内外横移
- 方法
- 社会工程学
- Ddos
{% endpullquote %}
- 渗透测试
- 前言
- 目标
- 信息收集
- 内外横移
- 方法
- 社会工程学
- Ddos
c 在分类中使用
1. 新建 category-mindmap.ejs
在主题目录 /layout/_widget/目录下新建 category-mindmap.ejs 文件。 内容如下:
<div class="container" data-aos="fade-up">
<div class="card">
<div id="category-map" class="card-content">
<%- page.content %>
</div>
</div>
</div>
2. 引入支持
找到主题目录下 /layout/mindmap.ejs , 添加以下代码:
<%- partial('_widget/category-mindmap') %>
加入之后是这样的
%- partial('_partial/bg-cover') %>
<main class="content">
<%- partial('_widget/category-cloud') %>
<% if (site.categories && site.categories.length > 0) { %>
<%- partial('_widget/category-radar') %>
<% } %>
<%- partial('_widget/category-mindmap') %>
</main>
使用多级
<%- partial('_partial/bg-cover') %>
<main class="content">
<%- partial('_widget/category-cloud') %>
<% if (site.categories && site.categories.length > 0) { %>
<%- partial('_widget/category-radar') %>
<% } %>
<%- partial('_widget/category-list') %>
<%- partial('_widget/category-mindmap') %>
</main>
Xx 参考
[1] https://yafine-blog.cn/posts/12b4.html
[2] https://zhangxiaocai.cn/posts/5a2c12e2.html



