Hexo+Github Page博客搭建-准备环境
🔯 搭建博客系列目录
Ax 介绍
在搭建过程中一定会遇到许多的问题,一定有要耐心!
这种搭配就是把自己博客的代码放到Github代码仓库里面,然后买个域名,建议买三年的,便宜一点。
因为github提供的域名实在是太长了,用自己的域名香一点。
2022年4月29日又填了一个npm报错的坑。
2022年5月15日又填了一个npm报错的坑。
Bx 准备
搭建需要的环境:
- npm(node.js) // 这个提供安装hexo的环境
- git
为了理清思路,我建议新建一个Blog的文件夹,以后所有相关的文件都放在里面。

像这样,就不会乱了。
然后下载下面这两个软件,分别创建上图1和2两个文件夹。
a 安装node.js
下载官方:
按道理应该是自动配置环境变量,如果没有,自行加上哦
b 安装git
下载官方:
配置环境变量 =>不清楚的话自行百度。
c 安装hexo
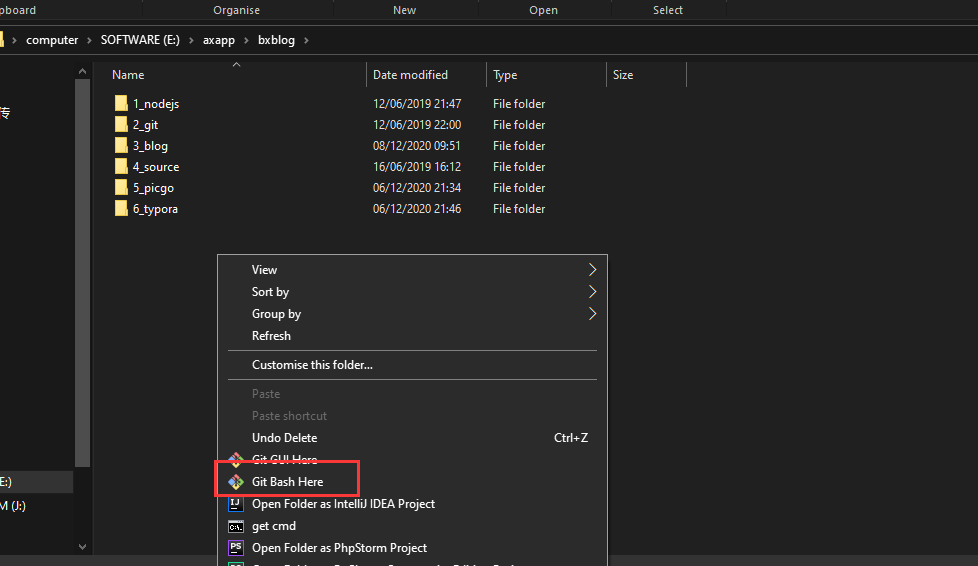
右键打开Git bash 输入命令:
$ npm i -g hexo
如果报错没有找到这个命令,查看自己是否配置了nodejs的环境变量。

报错:若出现如下报错。
internal/modules/cjs/loader.js:638
throw err;
^
Error: Cannot find module
解决方案
This problem is cuz u have the projct file in a driver where node is not installed.
I moved my project to from D driver to C and it works without any problem.
意思是换一个盘,或直接默认安装。
Cx 验证
a hexo
hexo version
b npm
npm -v
c git
git -version
d node
node -v

ok,一切顺利,环境准备就绪,开始下一步,Hexo部署。



