Hexo+Github Page博客搭建-博客优化
🔯 搭建博客系列目录
思路:有了CDN后,本地的文件可以用于配置测试,弄好后,就可以更新CDN版本,用CDN的地址。
Ax CDN
Jsdelivr + Github 加速博客访问速度。
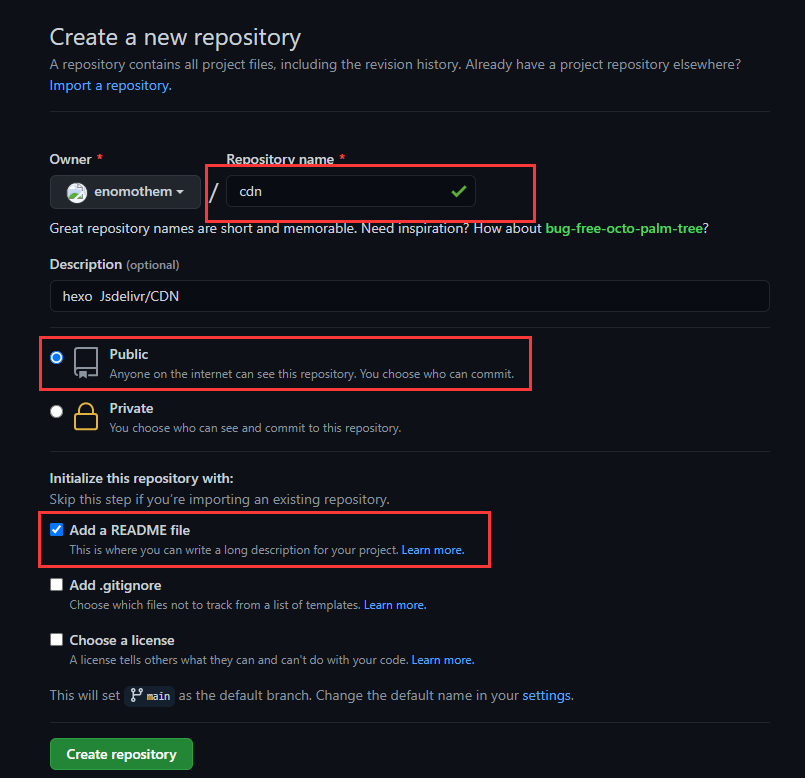
a 新建一个github库

b 本地新建文件夹
建议:在
博客文件夹中新建CND文件夹

在文件夹中运行git bash
git init
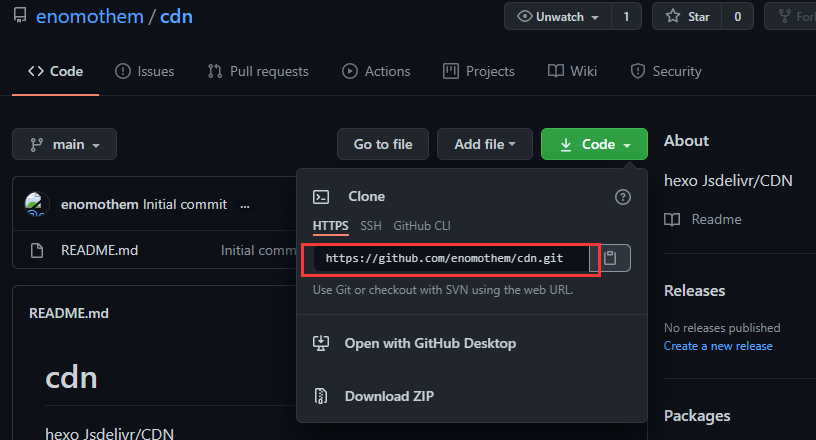
git remote add origin 你新建仓库的HTTP或者SSH地址链接
git pull origin master #将仓库拉取到本地文件夹
然后将你先要通过CDN加速的文件放入文件夹中。
c 更新到CDN仓库
git add . #(.表示所有的)
git commit -m '添加文件内容描述'
git push origin master #将本地仓库文件推送到GitHub新建的仓库
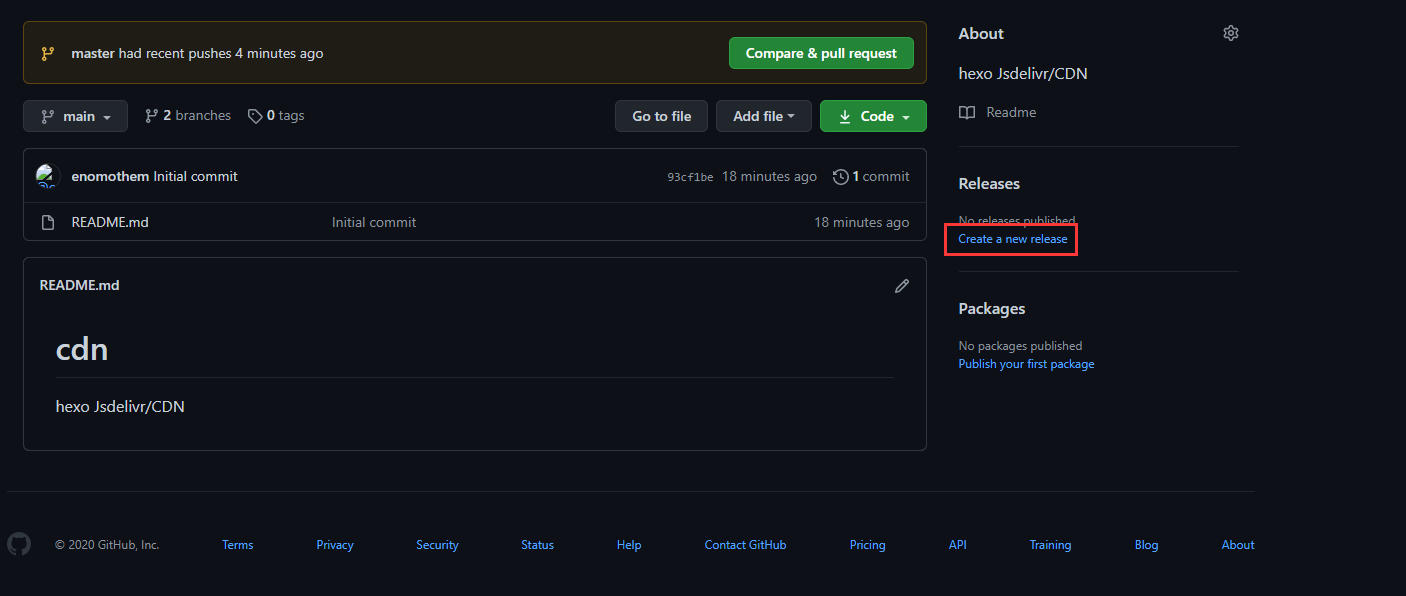
新建一个Releases

注意:版本号不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源
git pull origin master *#拉取远程仓库到本地*
git add .
git commit -m '描述内容'
git push origin master # 推送到GitHub仓库
测试
https://fastly.jsdelivr.net/gh/enomothem/fastly@1.2/img/123.jpeg
好快啊
🐢🐢🐢🦜🦜🦜🦅🦅🦅
d 应用到博客
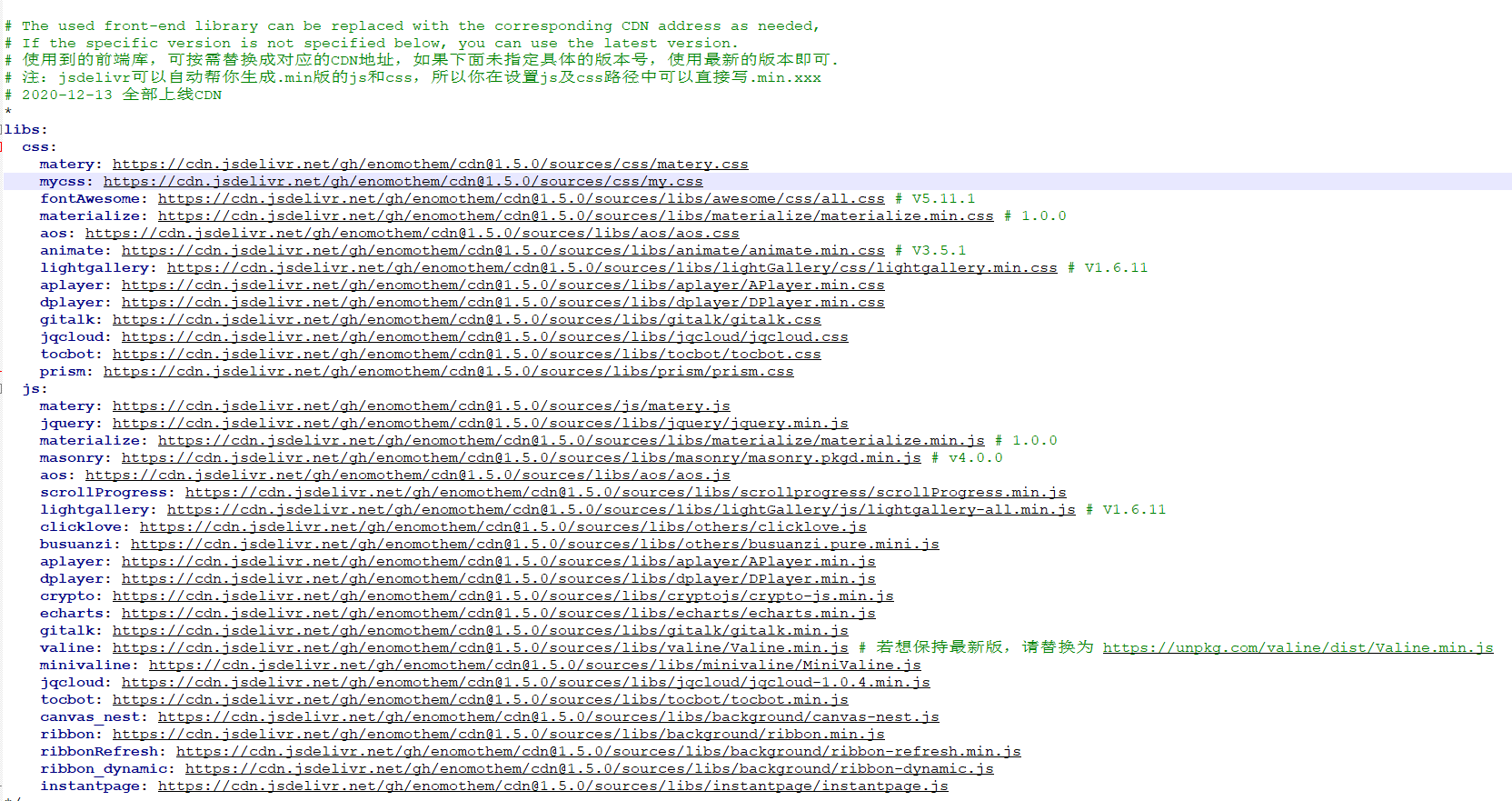
把本地地址都换上我们的CDN地址。🆗
这个需要慢慢来,急不得。
我们先把主题文件夹下的_config.yml的基本CSS和JS,还有一些图片全部上CDN。这已经完成大部分了。

当然,还有遗漏的,那就是banner,这个图一打开要许久才能显示,所以我们也给配上CDN吧。

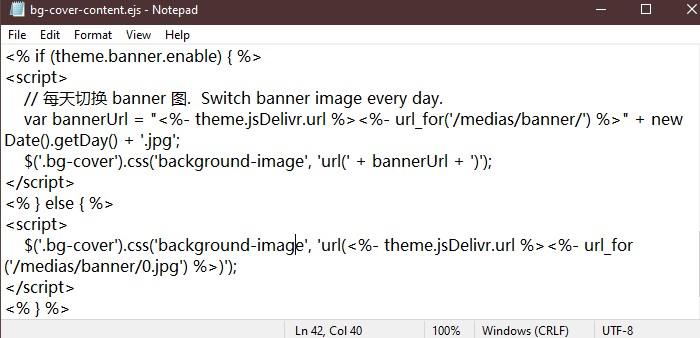
分析代码

如果不使用每天切换的轮播图,否则(else)固定/medias/banner/0.jpg,那么我们直接改成CDN地址
https://fastly.jsdelivr.net/gh/enomothem/fastly@1.5.0/sources/medias/banner/0.jpg
替换之后就可以访问CDN的地址了。超级快啊。
🆗
e 验证
三条命令更新
$ hexo cl
$ hexo g
$ hexo d
访问博客,感受一下速度,然后可以联系外国的,外省的亲戚,朋友啊访问一下,看看有多快。
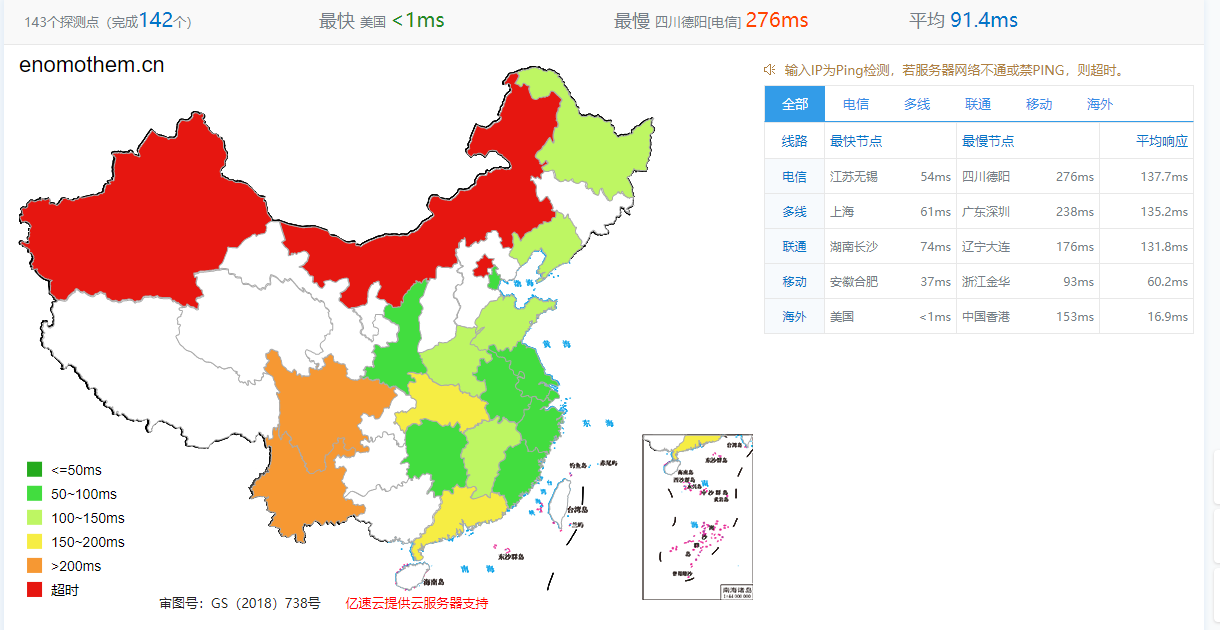
f 测试速度
全国访问测试。不错不错。

Bx 美化
- 修改滚动条
themes\Matery\source\css\matery.css
/* 滚动条 */
::-webkit-scrollbar-thumb {
background-color: #FF2A68;
background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent);
border-radius: 3em;
}
::-webkit-scrollbar-track {
background-color: #ffcacaff;
border-radius: 3em;
}
::-webkit-scrollbar {
width: 8px;
height: 15px;
}
灵感 蓝绿主题
我曾经是一个蓝绿不分的人。
https://baijiahao.baidu.com/s?id=1659746473531350159&wfr=spider&for=pc
配色方案
这个好像没什么变化,蓝又不是太蓝
#2649a3 0%,#1cb2a9 100%
这次使得蓝色深一点,然后蓝色在左边,因为蓝色是安静,绿色是柔和。先静下来,后柔和
但是也不太好看,改来改去,直接搞成绿色吧。安静就好了。
最终就是这样的了。

Cx SEO
我们会发现博客的url路径有时间有博客标题一大串,不太好看,也不利于SEO。我们优化一下。
文章URL优化策略(一)abbrlink链接唯一化
a 安装abbrlink插件:
npm install hexo-abbrlink --save
b 编辑Hexo文件夹下的_config.yml
permalink: :abbrlink.html # 生成唯一链接
abbrlink:
alg: crc32 # 算法:crc16(default) and crc32
rep: hex # 进制:dec(default) and hex
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://enomothem.com # 你的域名
root: /
permalink: posts/:abbrlink.html
permalink_defaults:
文章URL优化策略(二)自定义id属性
a 为每篇文章Front-matter添加id属性,作为文章URL
b 编辑Hexo文件夹下的_config.yml
# permalink: :year/:month/:day/:title.html # 默认永久链接冗长,title中存在中文字符。
permalink: :id.html # 尽量短,层次少,全小写,中划线连字,具有描述性,包含关键词
Dx 更新博客主题
找到你所使用主题的Github项目,克隆到你的themes里面,将原来的备份,替换。OK
再使用三条命令更新:
$ hexo cl && hexo g && hexo d
reference
[1] https://yafine-blog.cn/posts/ee35.html // CDN



