Hexo+Github Page博客搭建-更换主题
🔯 搭建博客系列目录
声明:关于一些描述的约定
为了方便描述,我们约定以下名称,更容易表述。
以下博客文件夹表示放关于博客相关东西的文件夹,包括用到的软件
以下Hexo文件夹表示Hexo初始化(执行hexo init的那个)的文件夹,一般命名为blog

Hexo默认部署的主题是
landscape,我使用的是hexo-theme-matery,之前使用过Next的也不错
Ax 下载主题
进入Hexo网站挑选自己满意的主题:https://hexo.io/themes/
下载到Hexo文件夹下的themes下,方式有两种
a 方式一
直接下载到本地,把文件Copy进去。
b 方式二
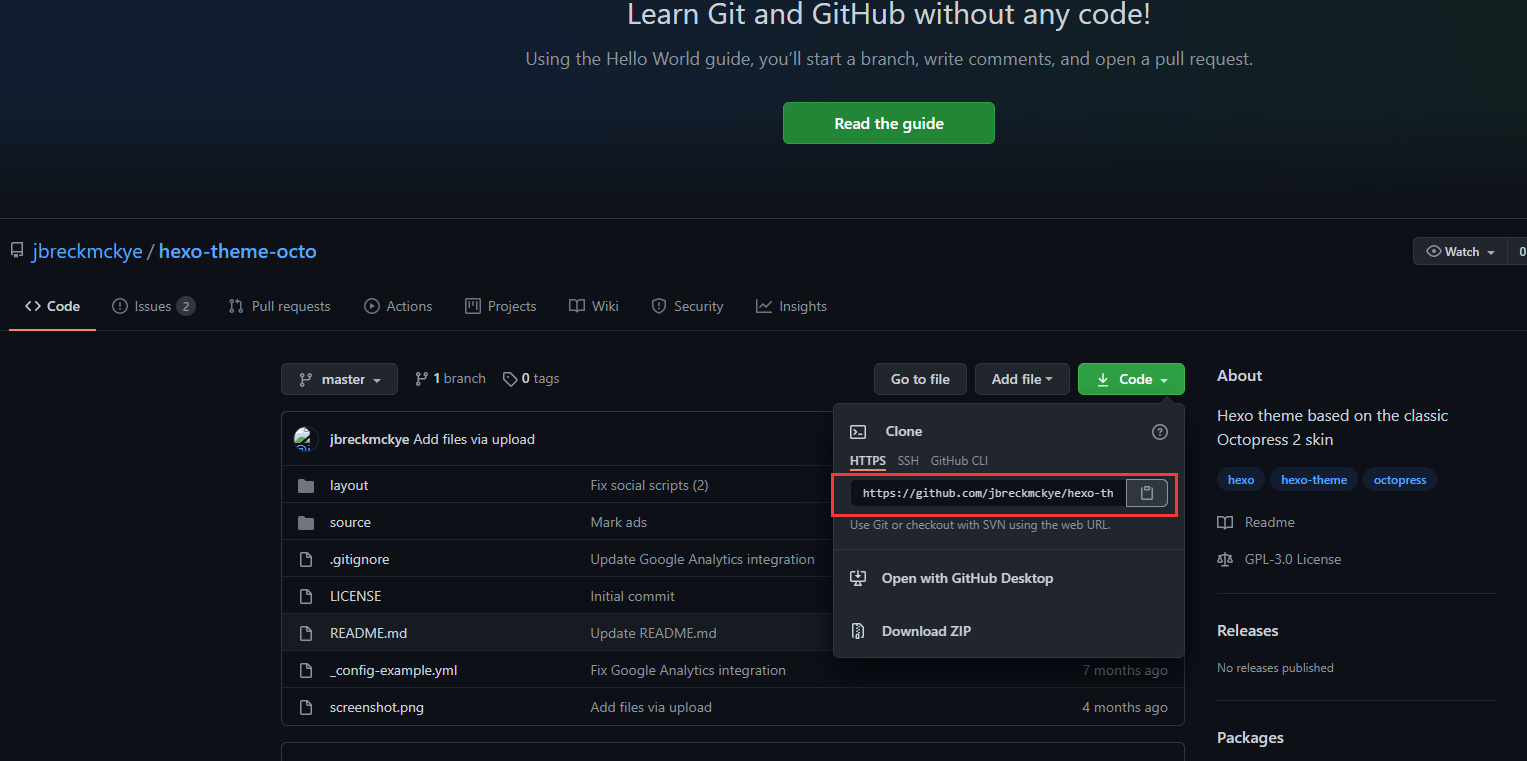
进入themes文件夹中右键打开git bash:

先复制主题的下载路径,在bash中输入:
$ git clone 图上复制的地址
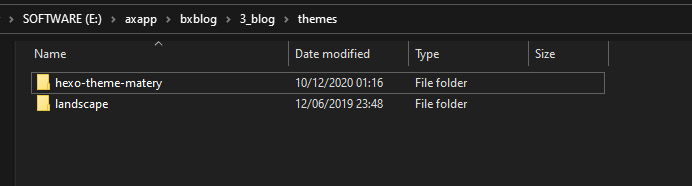
就会发现在themes文件夹下面多出了你下载的主题:

Bx 切换主题
进入Hexo文件夹,配置_config.yml
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://github.com/blinkfox/hexo-theme-matery
theme: hexo-theme-matery ## 你的主题名
Cx 验证
三条命令
$ hexo clean
$ hexo generate
$ hexo deploy
到浏览器输入你的博客域名查看是否成功。
当然,更新会有些慢,我们可以先到本地测试。
$ hexo cl
$ hexo g
$ hexo server
测试成功后再部署到GitHub。



