一、实验步骤模板
1.实验步骤
1.1 打开记事本程序或者安装Notepad++应用程序。
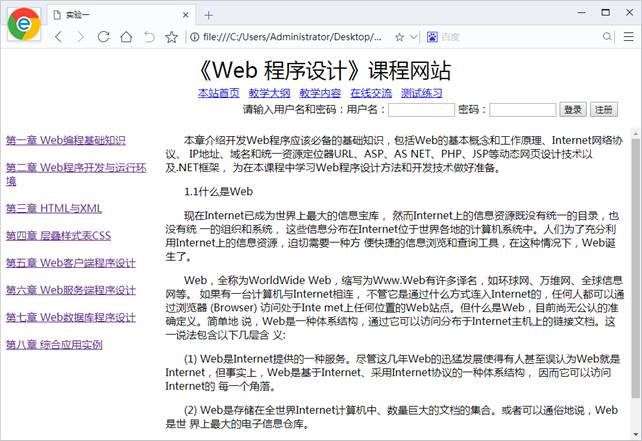
1.2 输入能够生成如课本P69中图2-37所示页面的HTML源代码,分别保存为study.html、title.html、chapter.html、chap1.html~chap8.html文件。
1.3 双击study.html文件,在浏览器中查看结果。
1.4 参考代码
1.4.1 页面布局
<frameset rows="*,482" border=0>
<frame src="top.html" noresize marginwidth =5 name="win003">
<frameset cols="25%,*">
<frame src="chapter.html" scrolling="no" name="win001">
<frame src="chap1.html" name="win002">
</frameset>
</frameset>
1.4.2 form表单提交
用户名:<input type="text" name="username" size="10">
密码:<input type="text" password="password" size="10">
<input type="submit" value="登录" >
<input type="button" value="注册">
1.4.3 超链接
<a href="chap1.html" target="win002">第一章 Web编程基础知识</a>
<a href="chap2.html" target="win002">第二章 Web程序开发与运行环境</a>
2.程序运行结果

3.实验要求及提示(可选)
(1) 设计课本P69页面中图2-37所示的《Web程序设计》课程网站的“教学内容”
框架页面
(2) 在“教学内容”页面中,左边为各章标题,每章标题都是超链接,单击章标
题后,将在右边显示该章的教学内容
二、正文
Ax 准备工作
- 实验模板一代码
- Sublime Text3 编辑器

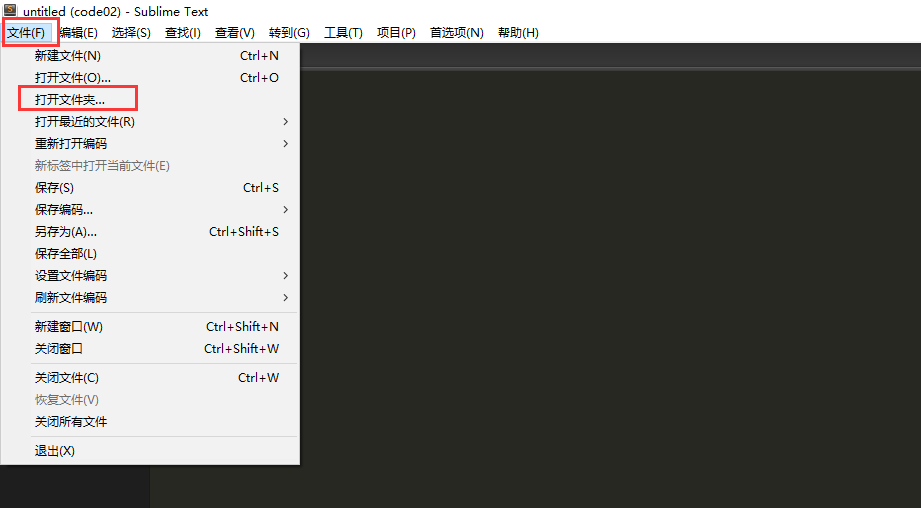
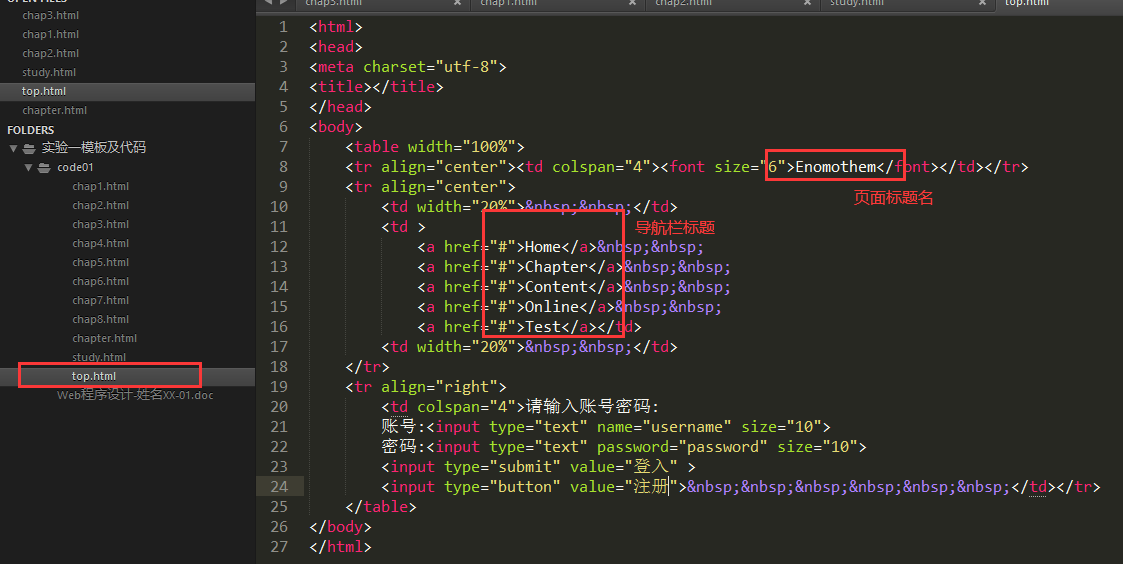
此次使用Sublime编辑器编写代码,使用该软件打开项目文件夹即可看到目录下的所有HTML文件。
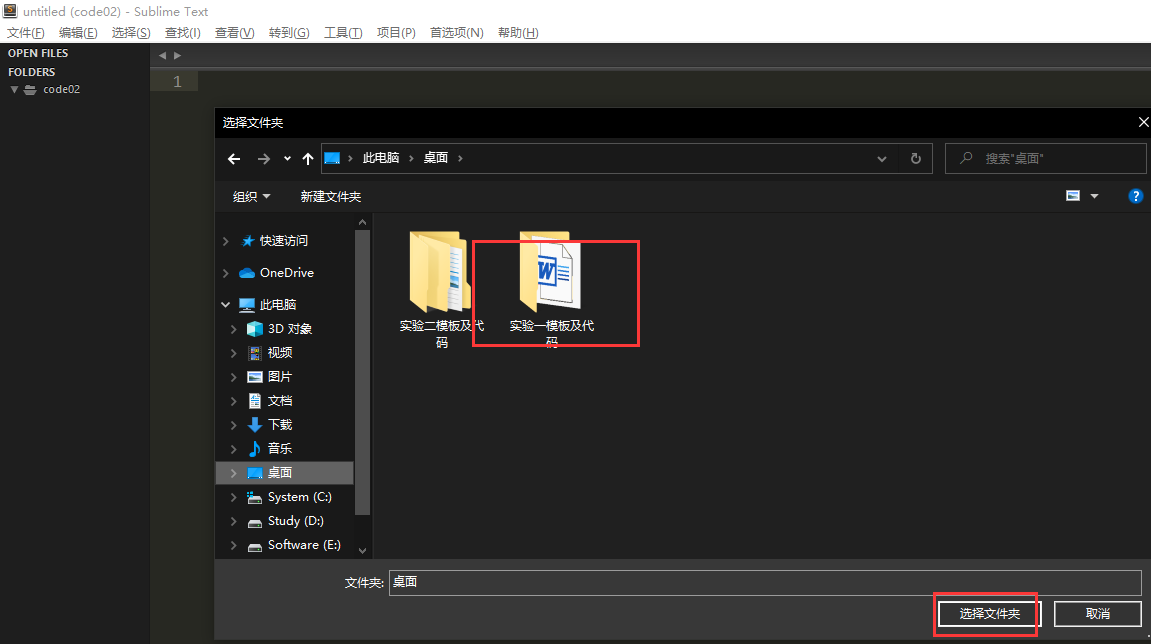
首先,打开Sublime编辑器,点击文件,再选择打开文件夹,选择桌面上的实验模板一及代码,根据自己文件所在的目录。


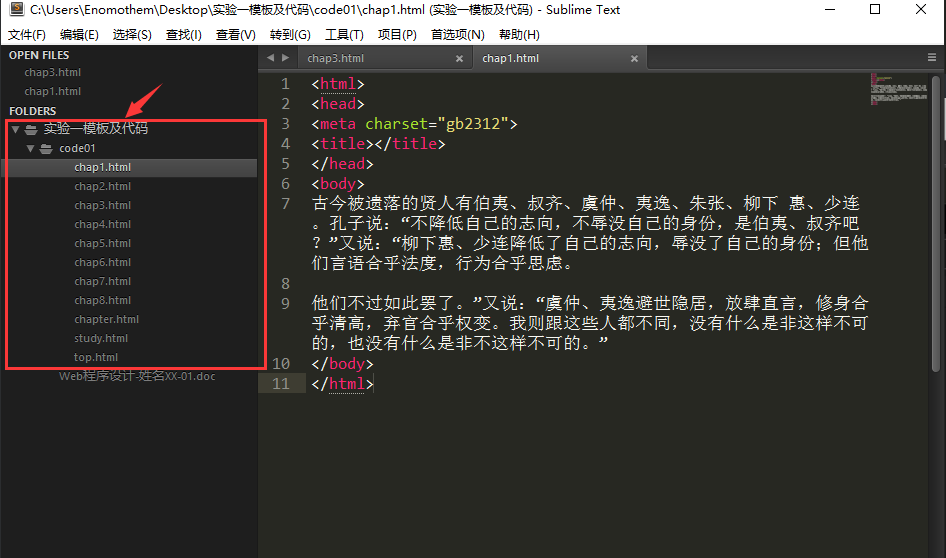
就可以看到目录结构了
Bx 编写代码
chap1-8.html
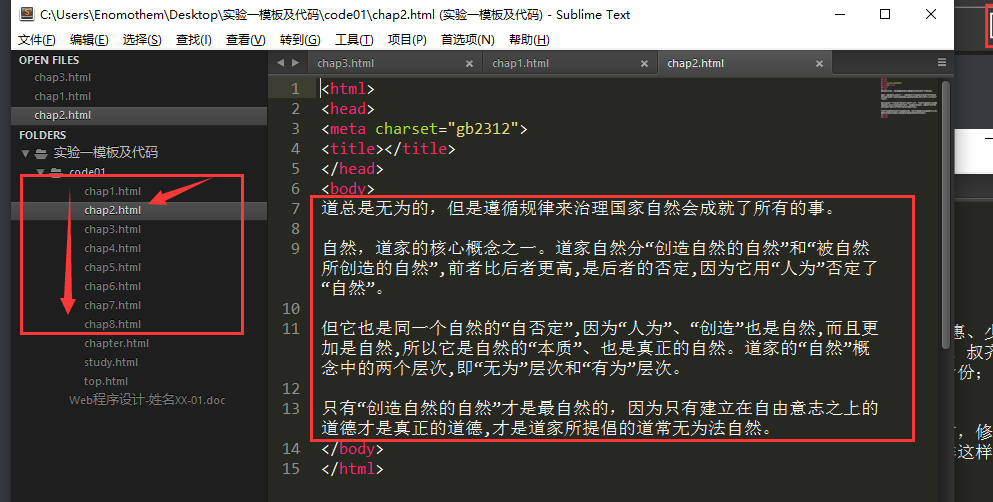
然后再依次在body标签内编写chap1.html一直到chap8.html的内容。

准备好内容依次编辑。

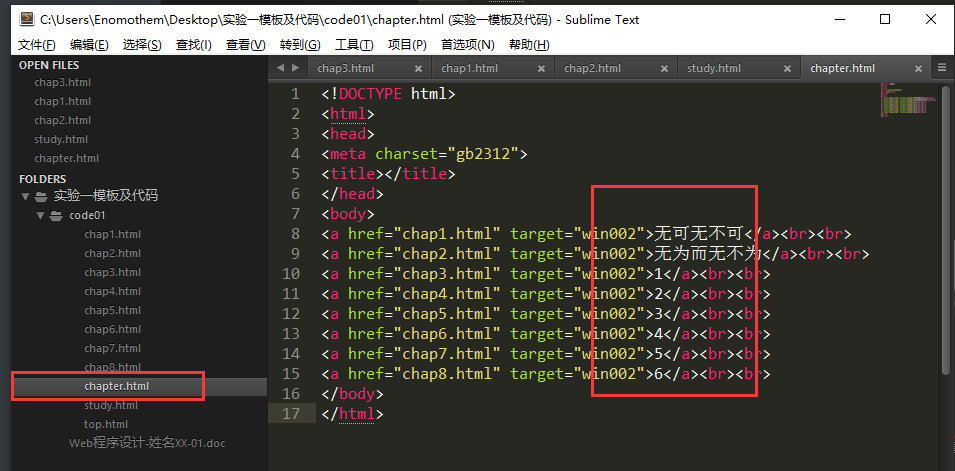
chapter.html
打开chapter.html,给前面的八个内容修改标题

study.html

Cx 运行结果
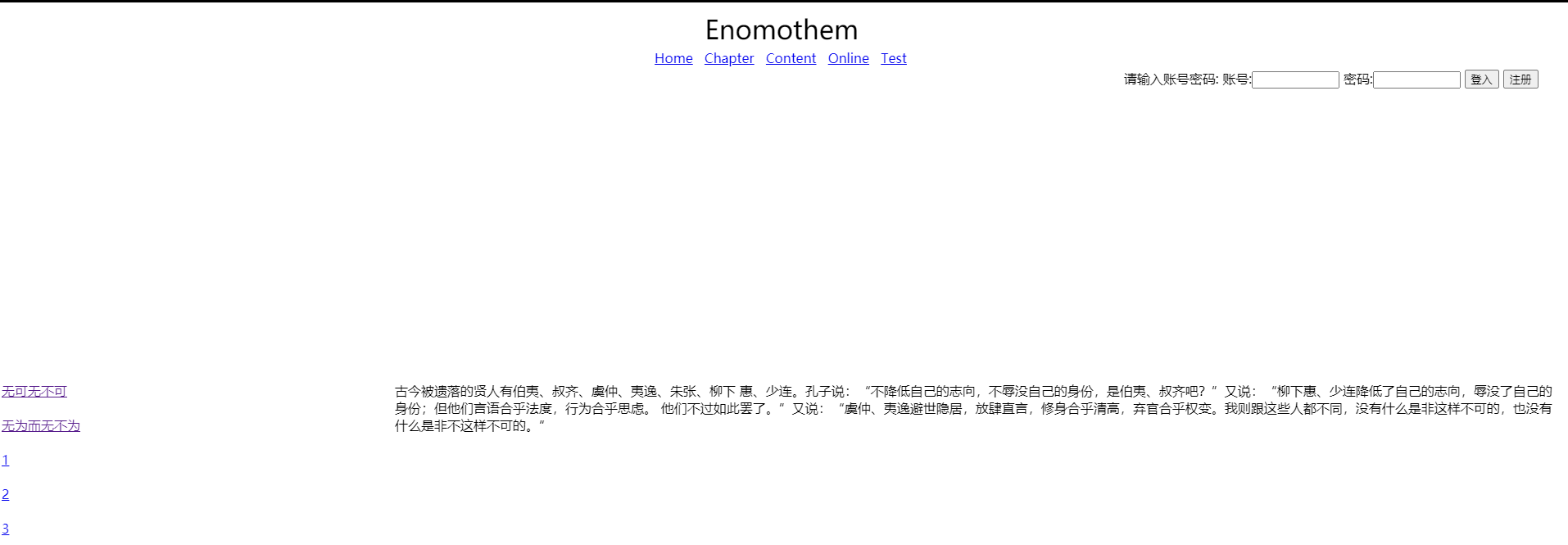
使用浏览器访问study.html文件查看效果

效果如下:

完成。