一、实验报告模板
1.准备7张jpg图片。
2.分别将图片命名为1~7.jpg。
3.打开记事本程序或者Notepad++应用程序。
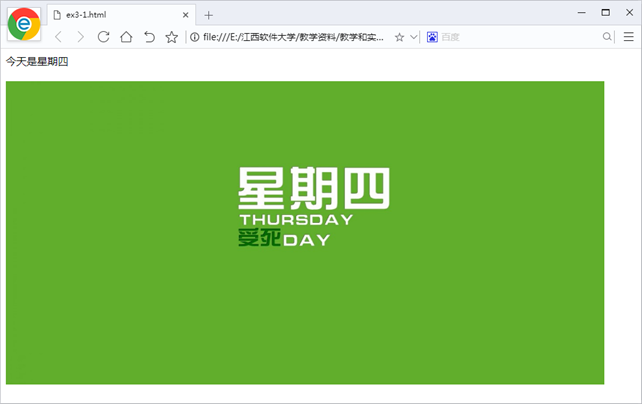
4.输入能够生成如课本P129中图3-29所示页面的JavaScript源代码,保存html文件,文件名为 ex3-1。
5.双击ex3-1.html文件,在浏览器中查看结果。
6.参考代码
6.1获取星期几
var week = new Date().getDay();
6.2 通过页面中的标识来获取元素
document.getElementById(“week”)
//表示将 html代码 替换到id为xx的div标签中去
此处
document.getElementById(“week”).innerHTML
6.3星期数字转中文
2.程序运行结果

3.实验要求及提示(可选)
(1) 用JavaScript设计一个程序
(2) 根据当天是星期几,在页面中显示不同的图片
(3) 要求在图片上面显示今天是星期几,在显示图片
二、实验报告正文
Ax 准备图片
1.准备7张jpg图片分别将图片命名为1~7.jpg,存放在images文件夹中。

Bx 编写代码
<html>
<head>
</head>
<body>
<div id="week"></div>
<div><br></div>
<div><img name="MyImage" src="images/1.jpg" width="95%" height="85%"><div>
<script language="JavaScript">
var str = "今天是星期";
var week = new Date().getDay();
var imageNum = week;
switch (week) {
case 0 :
str += "日";
imageNum = 7;
break;
case 1 :
str += "一";
break;
case 2 :
str += "二";
break;
case 3 :
str += "三";
break;
case 4 :
str += "四";
break;
case 5 :
str += "五";
break;
case 6 :
str += "六";
break;
}
document.MyImage.src = "images/" + imageNum + ".jpg";
document.getElementById("week").innerHTML = str;
</script>
</body>
</html>
Cx Javascript代码分析
获取当日为星期几
var week = new Date().getDay();
通过页面中的标识来获取元素
document.getElementById("week")
//表示将 html代码 替换到id为xx的div标签中去 <div id="xx">此处</div>
document.getElementById("week").innerHTML
星期数字转中文
switch (week) {
case 0 :
str += "日";
imageNum = 7;
break;
case 1 :
str += "一";
break;
case 2 :
str += "二";
break;
case 3 :
str += "三";
break;
case 4 :
str += "四";
break;
case 5 :
str += "五";
break;
case 6 :
str += "六";
break;
}
Dx 程序运行结果
使用浏览器打开html文件